静态资源WEB服务应用场景
5.1静态资源WEB服务
5.2静态资源的类型
- 非服务器动态运行生成的文件
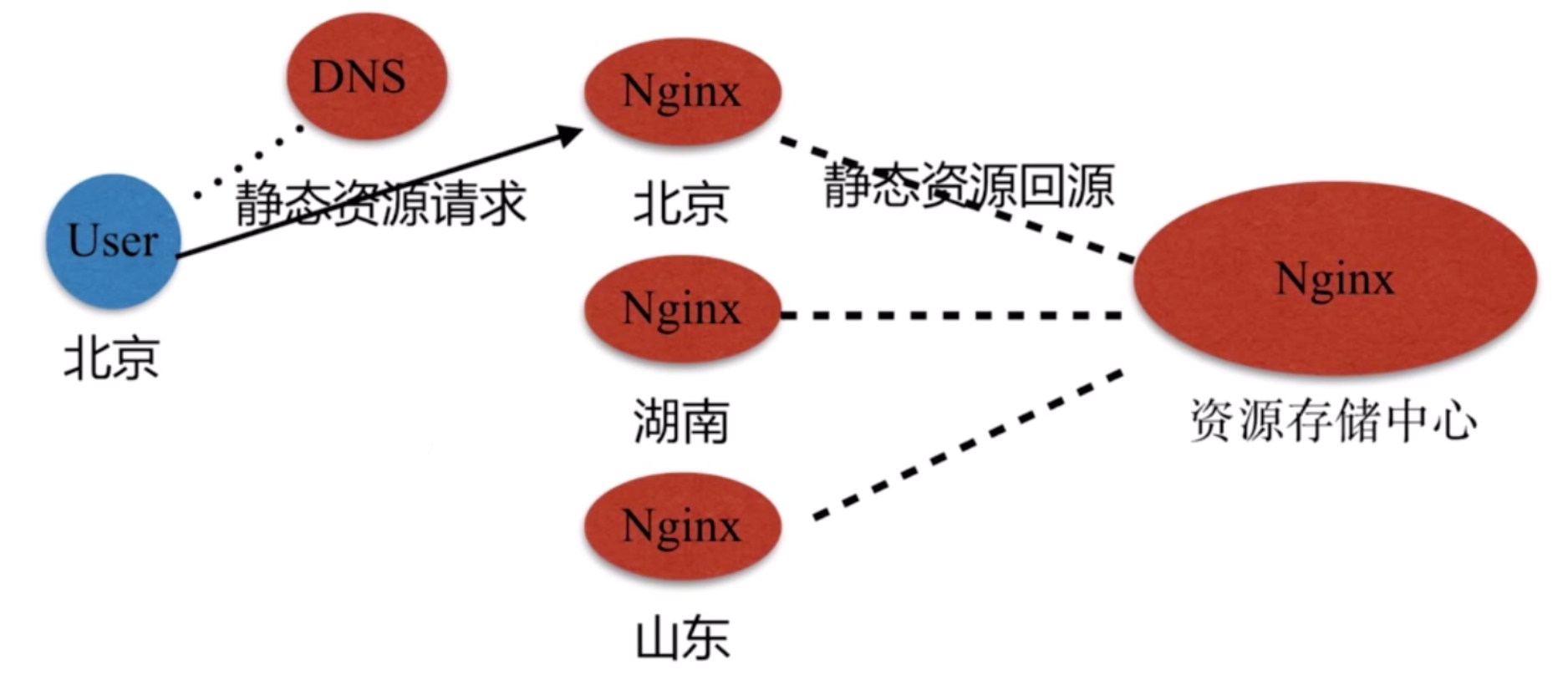
5.3静态资源服务场景-CDN
5.4文件读取配置
5.4.1sendfile配置
#sendfile配置规则
Syntax: sendfile on | off;
Default:
sendfile off;
Context: http, server, location, if in location
- 随着nginx版本的越来越高,nginx支持
--with-file-aio异步文件读取
5.4.2tcp_nopush配置
tcp_nopush模块官方文档:http://nginx.org/en/docs/http/ngx_http_core_module.html#tcp_nopush
#tcp_nopush配置规则
Syntax: tcp_nopush on | off;
Default:
tcp_nopush off;
Context: http, server, location
- 作用:
sendfile开启的情况下,提高网络包的传输效率
5.4.3tcp_nodelay配置
tcp_nodelay模块官方文档:http://nginx.org/en/docs/http/ngx_http_core_module.html#tcp_nodelay
#tcp_nodelay配置规则
Syntax: tcp_nodelay on | off;
Default:
tcp_nodelay on;
Context: http, server, location
- 作用:keepalive链接下,提高网络包的传输实时性
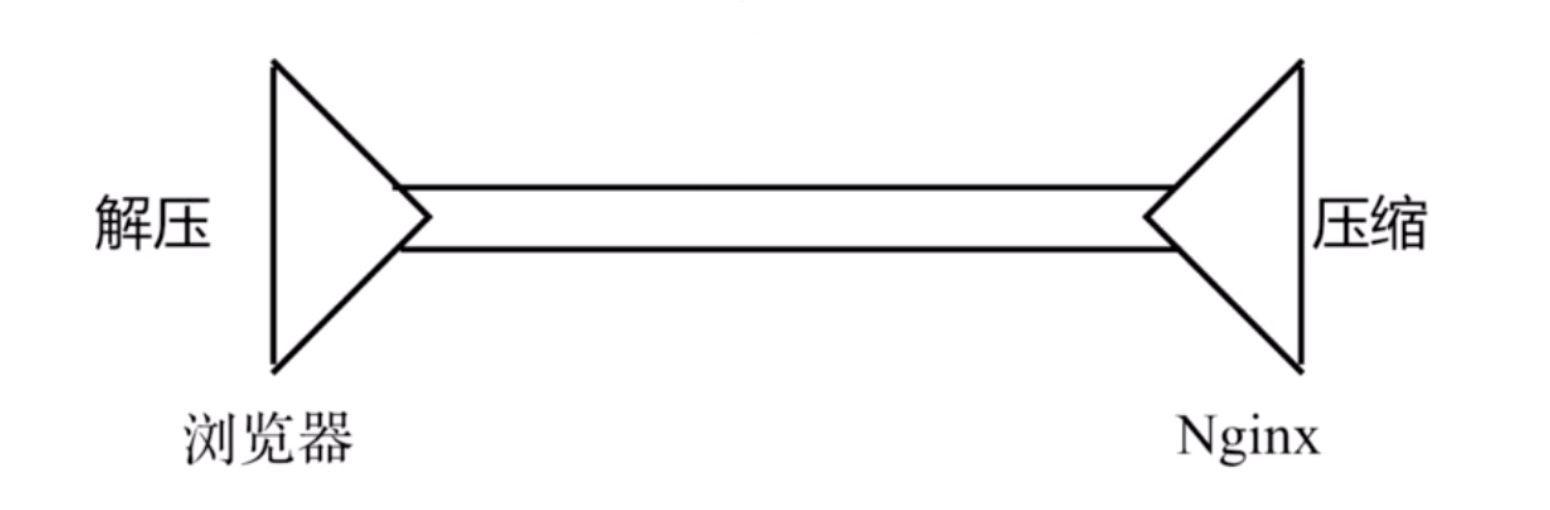
5.4.4gzip压缩
ngx_http_gzip_module模块文档地址:http://nginx.org/en/docs/http/ngx_http_gzip_module.html
#gzip配置规则
Syntax: gzip on | off;
Default:
gzip off;
Context: http, server, location, if in location
#gzip压缩等级
Syntax: gzip_comp_level level;
Default:
gzip_comp_level 1;
Context: http, server, location
#http版本
Syntax: gzip_http_version 1.0 | 1.1;
Default:
gzip_http_version 1.1;
Context: http, server, location
- 作用:压缩传输,压缩等级越高.消耗的性能越大!
5.4.5扩展Nginx压缩-预压gzip
ngx_http_gzip_static_module模块文档:http://nginx.org/en/docs/http/ngx_http_gzip_static_module.htmlngx_http_gunzip_module模块文档:http://nginx.org/en/docs/http/ngx_http_gunzip_module.html
#gzip_static配置规则
Syntax: gzip_static on | off | always;
Default:
gzip_static off;
Context: http, server, location
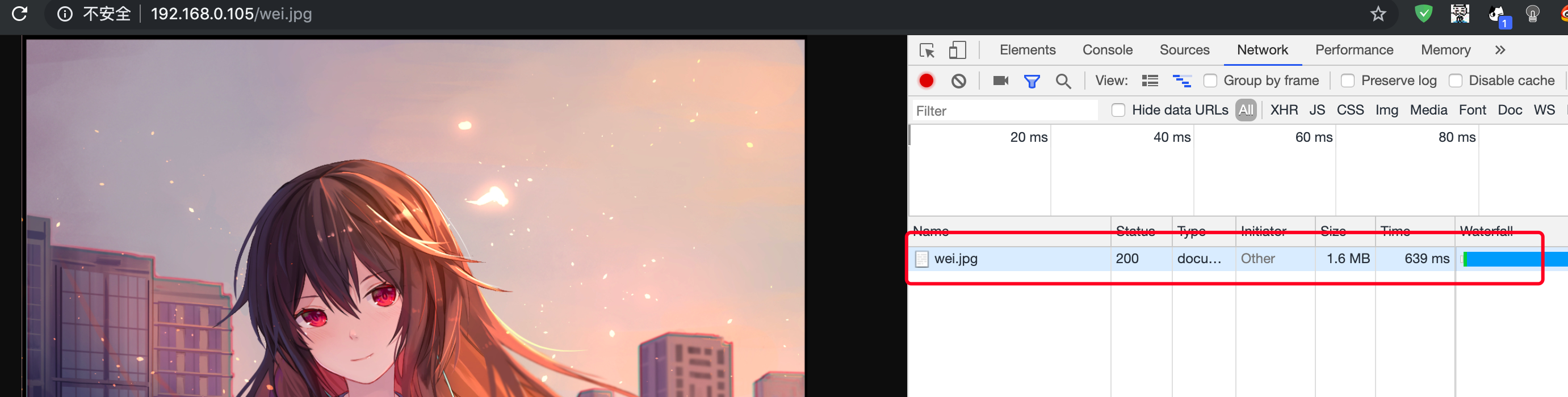
5.4.6图片无压缩预览效果
listen 80;
server_name localhost;
sendfile on;
#charset koi8-r;
#access_log /var/log/nginx/host.access.log main;
location ~ .*\.(jpg|gif|png)$ {
#gzip on;
#gzip_http_version 1.1;
#gzip_comp_level 2;
#gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
root /opt/app/code/images;
}
location ~ .*\.(txt|xml)$ {
#gzip on;
#gzip_http_version 1.1;
#gzip_comp_level 1;
#gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/
# javascript application/x-httpd-php image/jpeg image/gif image/png;
root /opt/app/code/doc;
}
location ~ ^/download {
#gzip_static on;
tcp_nopush on;
root /opt/app/code;
}
- 效果预览
5.4.7图片压缩后效果预览
listen 80;
server_name localhost;
sendfile on;
#charset koi8-r;
#access_log /var/log/nginx/host.access.log main;
location ~ .*\.(jpg|gif|png)$ {
gzip on;
gzip_http_version 1.1;
gzip_comp_level 2;
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
root /opt/app/code/images;
}
location ~ .*\.(txt|xml)$ {
#gzip on;
#gzip_http_version 1.1;
#gzip_comp_level 1;
#gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/
# javascript application/x-httpd-php image/jpeg image/gif image/png;
root /opt/app/code/doc;
}
location ~ ^/download {
#gzip_static on;
tcp_nopush on;
root /opt/app/code;
}- 压缩对比图
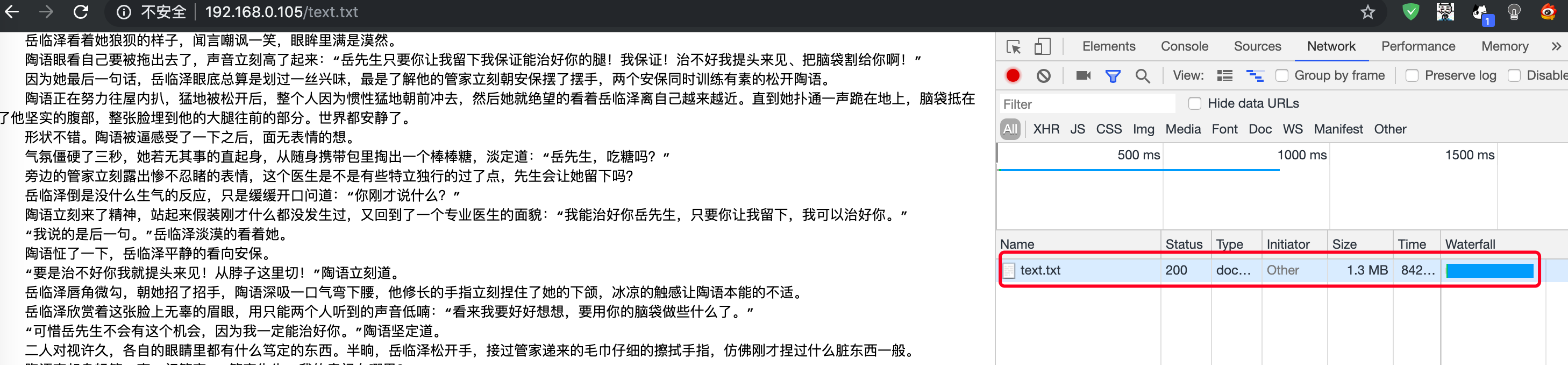
5.4.8文本无压缩预览
location ~ .*\.(txt|xml)$ {
#gzip on;
#gzip_http_version 1.1;
#gzip_comp_level 1;
#gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/
# javascript application/x-httpd-php image/jpeg image/gif image/png;
root /opt/app/code/doc;
}
location ~ ^/download {
#gzip_static on;
tcp_nopush on;
root /opt/app/code;
}
#如果出现配置正确访问出现404则文件用户需要修改为nginx
chown nginx [文件名]- 效果预览
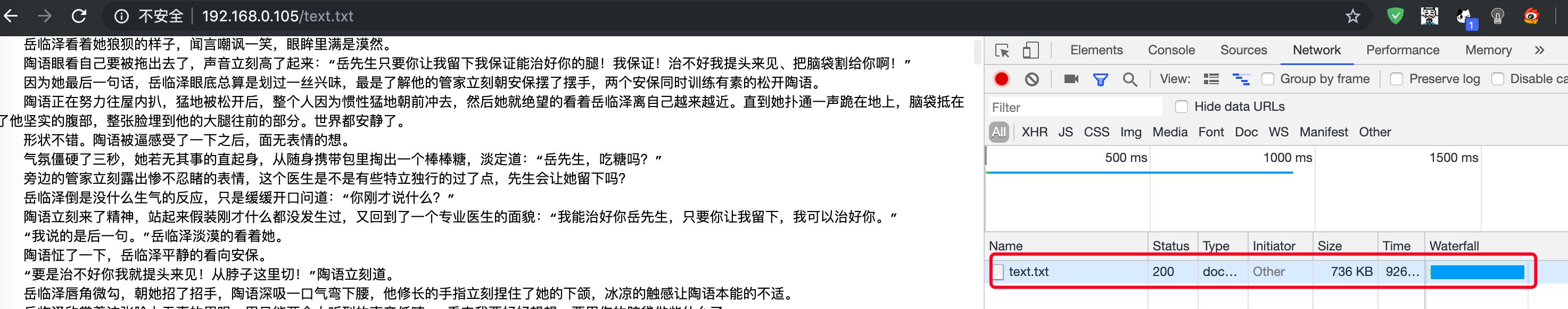
5.4.9文本压缩预览
location ~ .*\.(txt|xml)$ {
gzip on;
gzip_http_version 1.1;
gzip_comp_level 1;
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
root /opt/app/code/doc;
}
- 效果预览
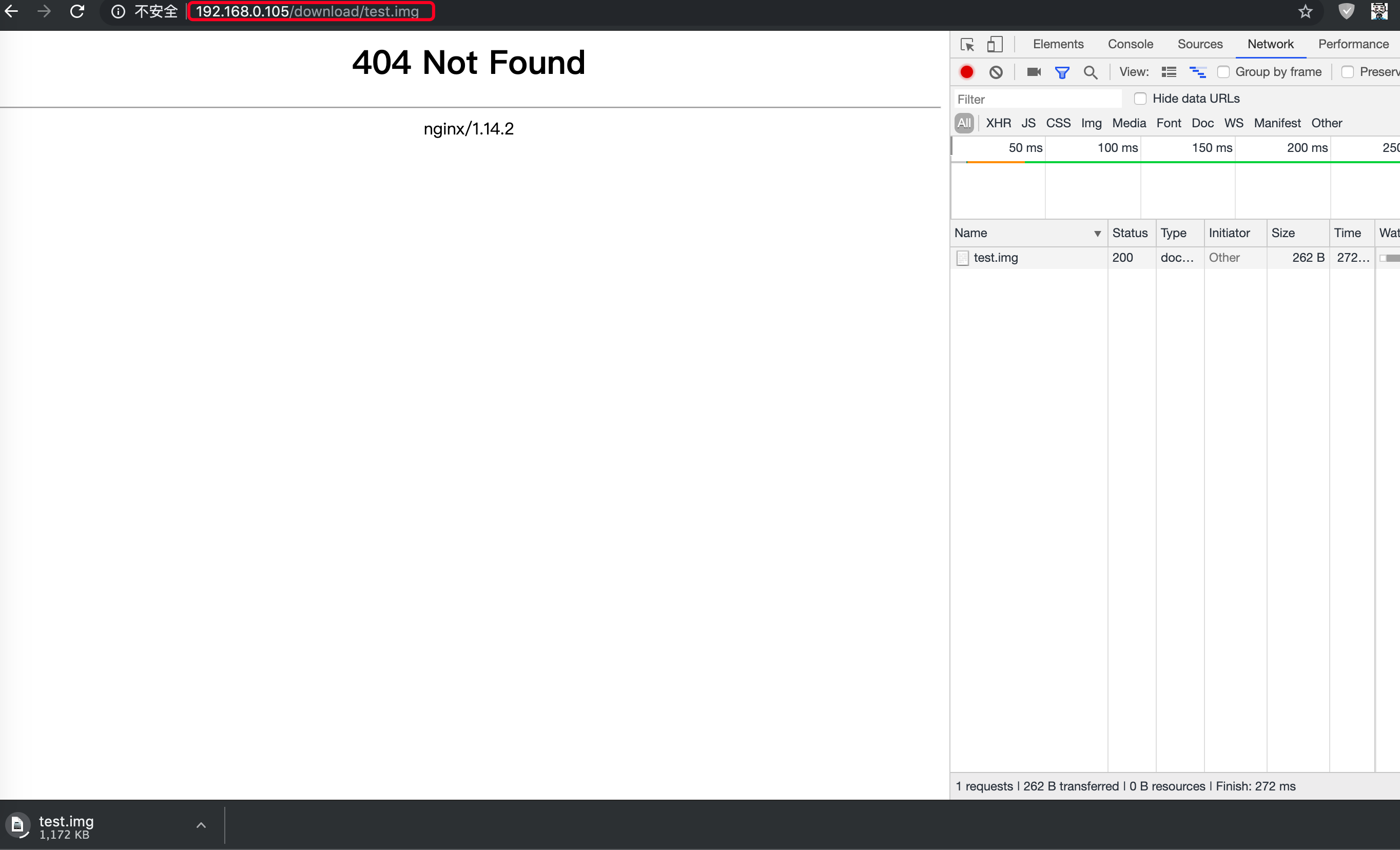
5.4.10预读压缩预览
location ~ ^/download {
gzip_static on;
tcp_nopush on;
root /opt/app/code;
}
- 效果预览
如果gzip_static off的话直接访问http://192.168.0.105/download/test.img是404并且不会下载.
5.5浏览器缓存
HTTP协议定义的缓存机制(如:Expires Cache-control等)
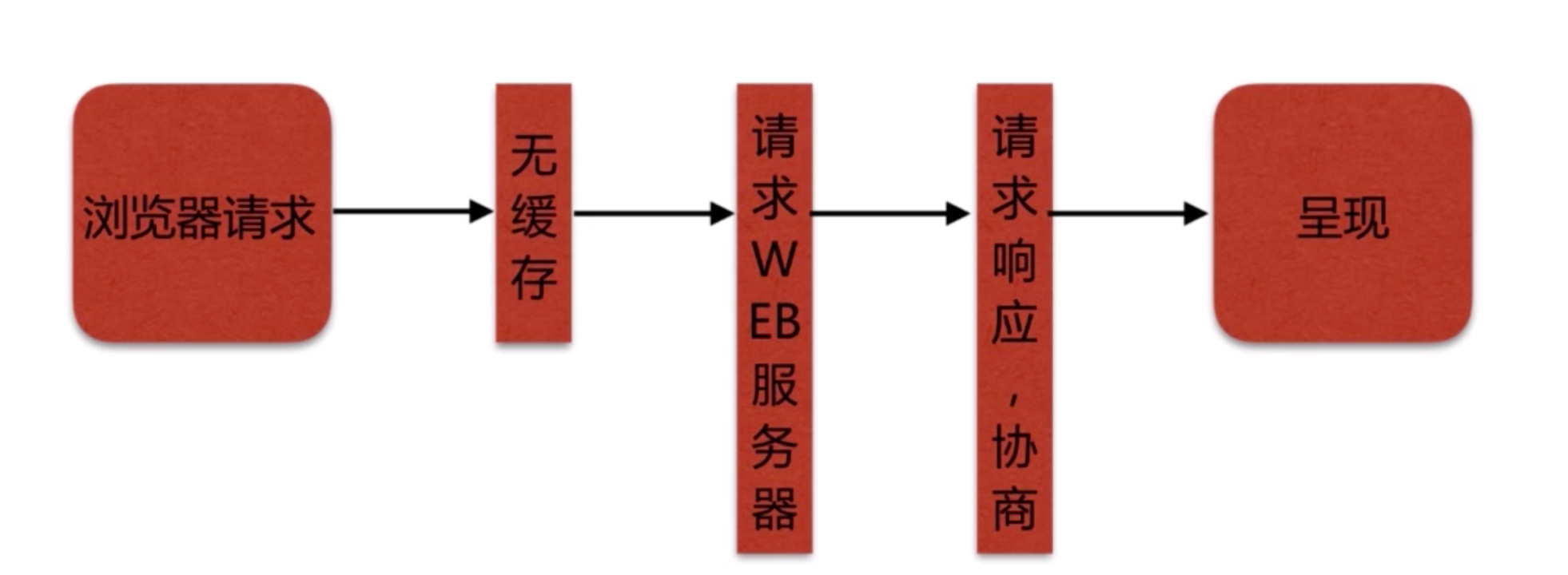
- 浏览器无缓存请求流程图
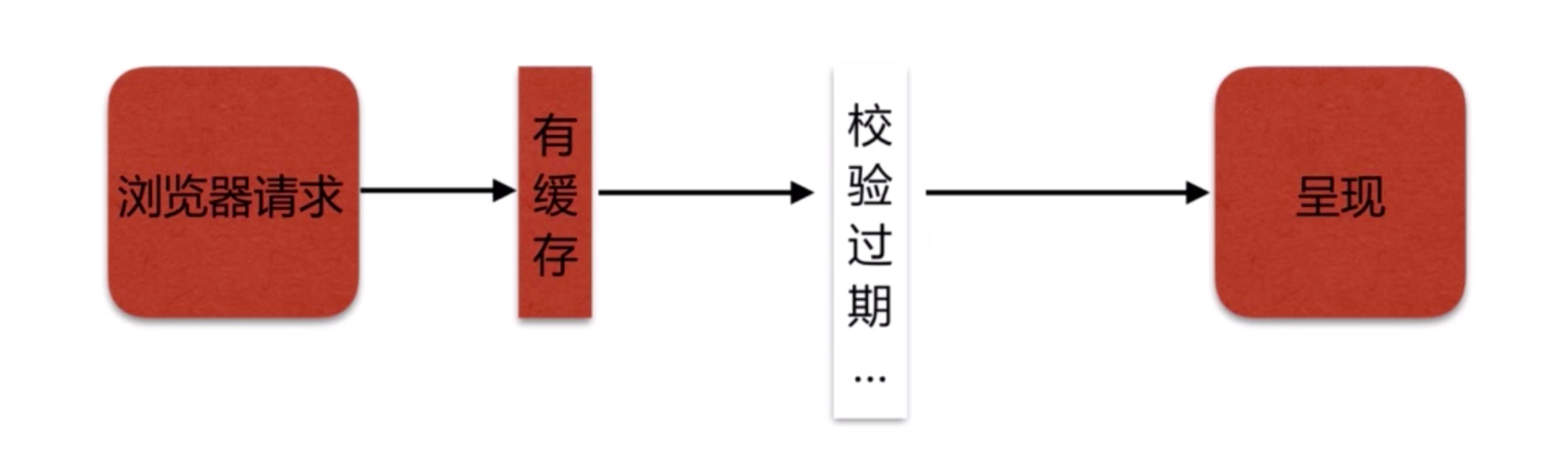
- 浏览器有缓存请求流程图
5.5.1校验过期机制
5.5.2expires配置
- 添加
Cache-Control, Expires头 ngx_http_headers_module官方文档:http://nginx.org/en/docs/http/ngx_http_headers_module.html
#配置规则
Syntax: expires [modified] time;
expires epoch | max | off;
Default:
expires off;
Context: http, server, location, if in location
#配置方式
location ~ .*\.(html|htm)$ {
#expires 2m;
root /opt/app/code;
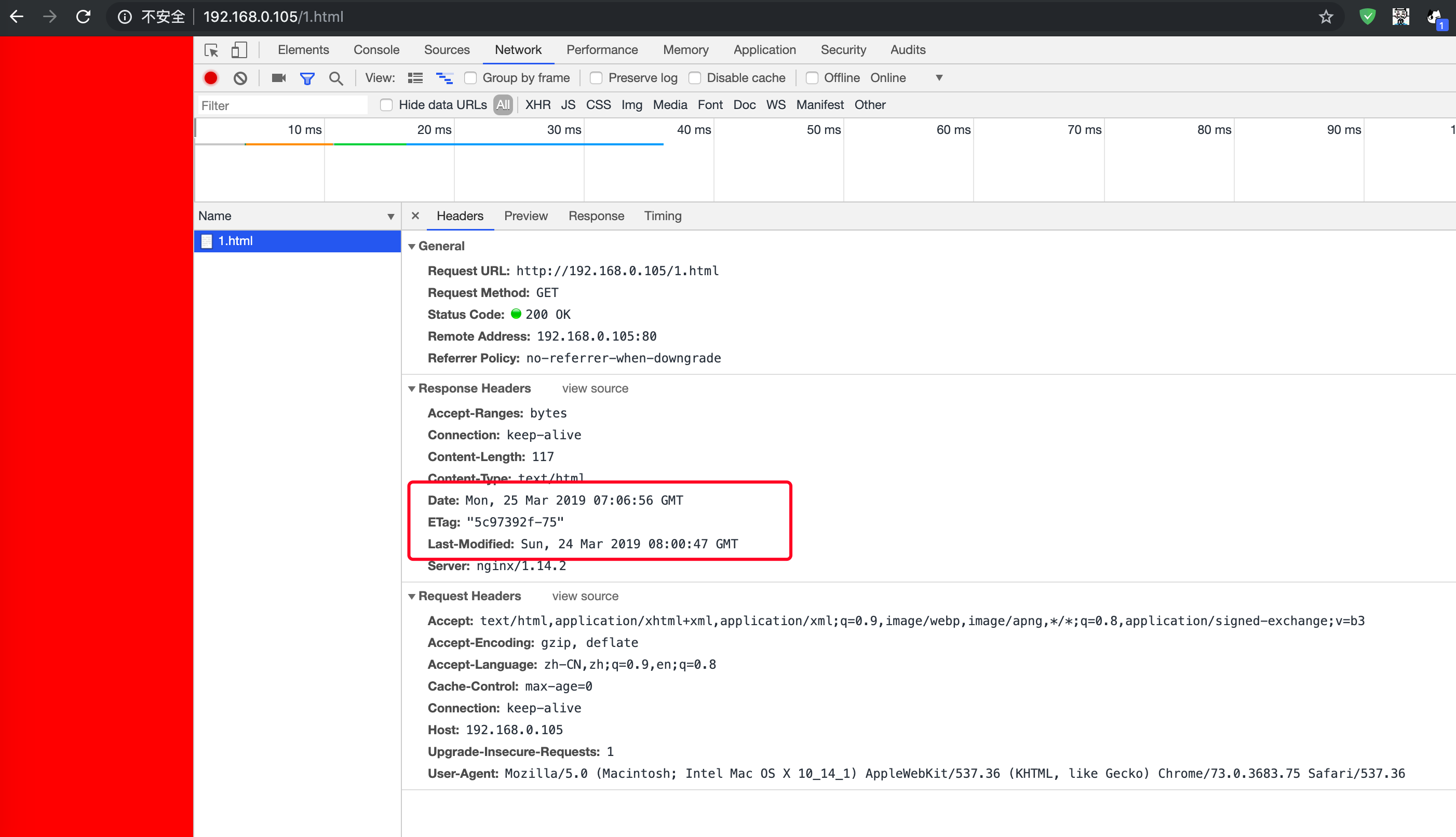
}5.5.3未开启缓存过期
- 第一次请求结果
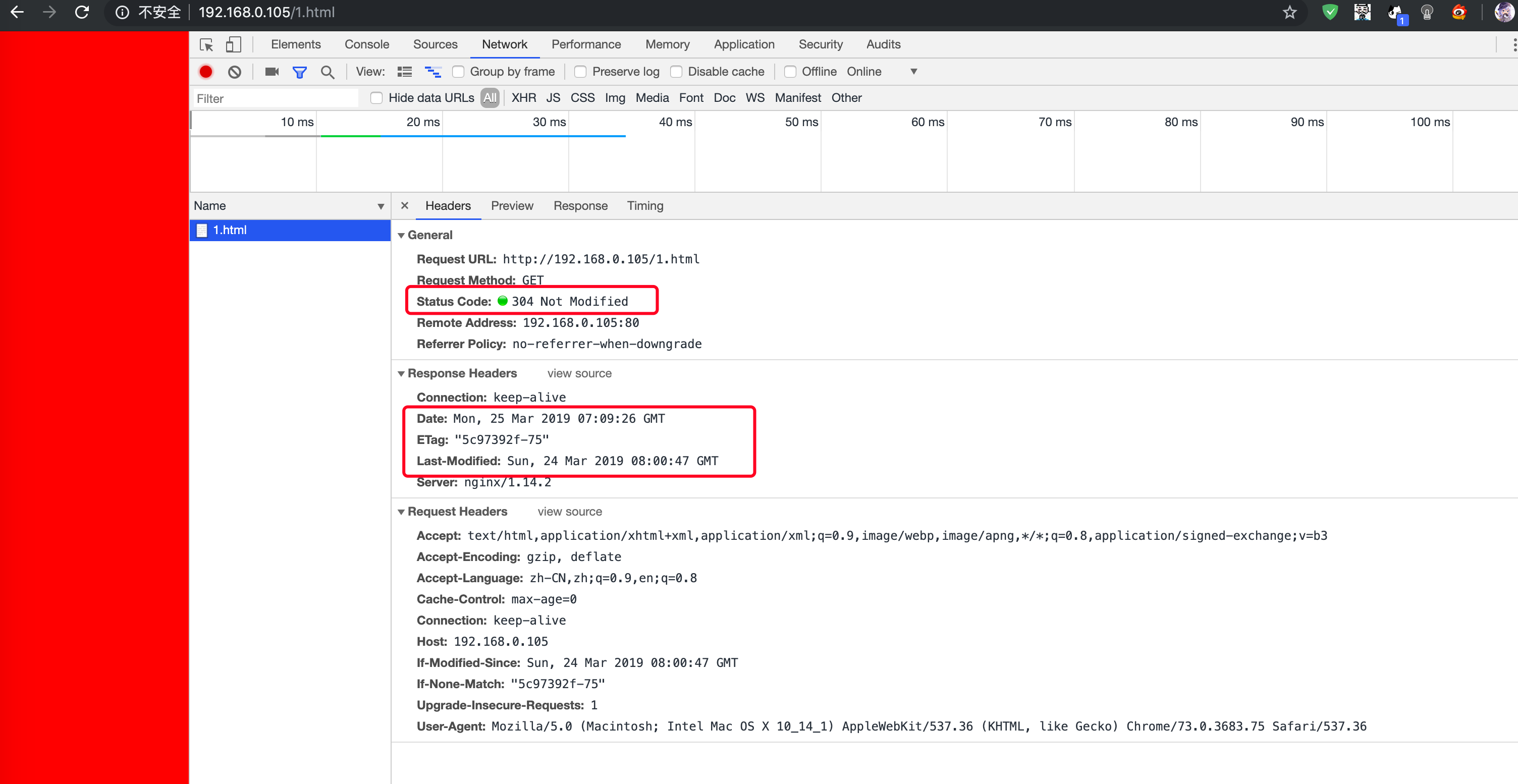
- 第二次请求结果
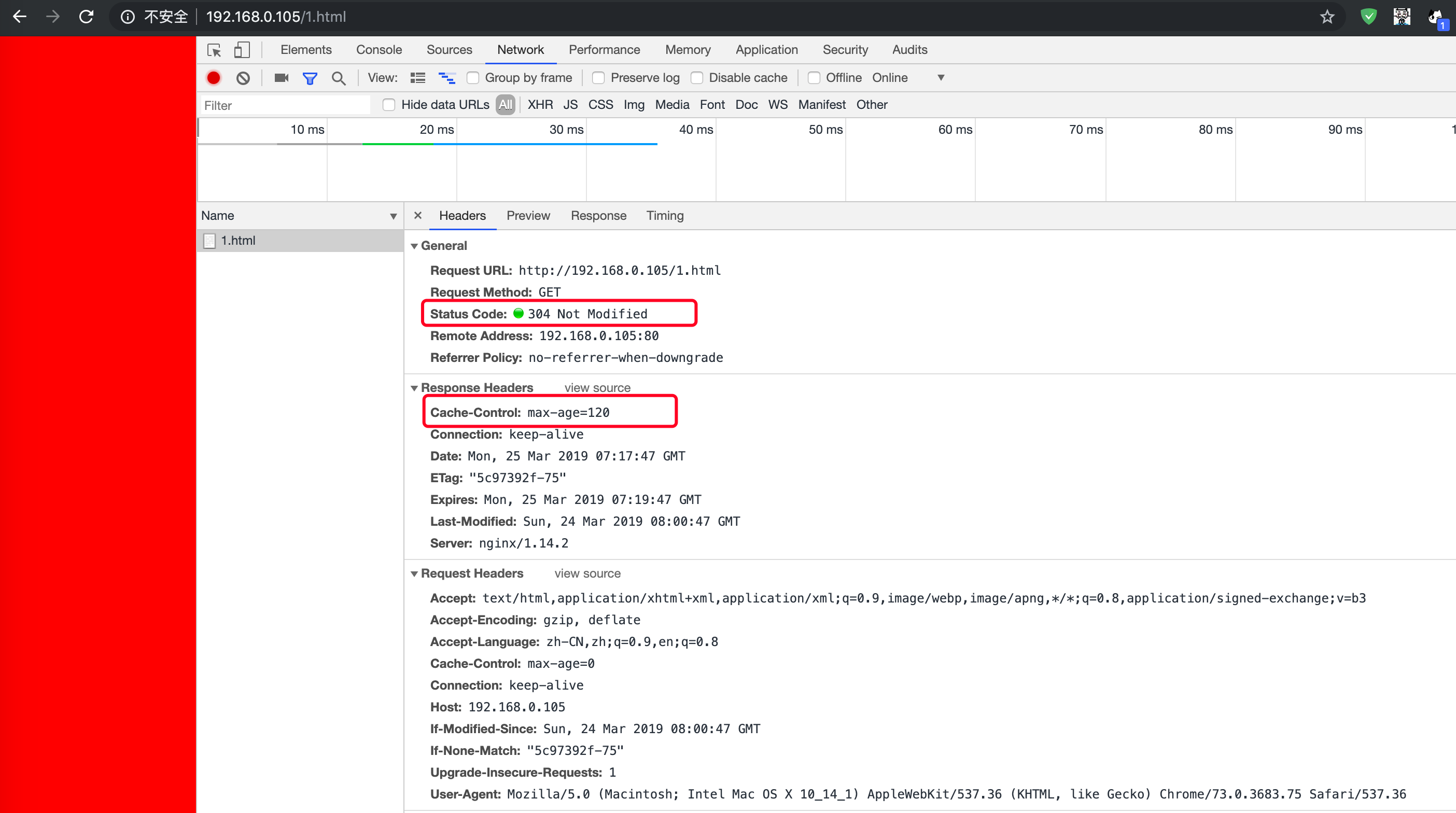
5.2.4开启缓存过期验证
location ~ .*\.(html|htm)$ {
expires 2m;
root /opt/app/code;
}5.6跨站访问
- 跨域访问
- 为什么浏览器禁止跨站访问
跨站访问不安全,容易出现CSRF攻击!
ngx_http_headers_module官方文档:http://nginx.org/en/docs/http/ngx_http_headers_module.html
5.6.1add_header设置
#配置规则
Syntax: add_header name value [always];
Default: —
Context: http, server, location, if in location
#Access-Control-Allow-Origin
#跨站请求代码
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>测试ajax和跨域访问</title>
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
</head>
<script type="text/javascript">
$(document).ready(function(){
$.ajax({
type: "GET",
url: "http://192.168.0.105/1.html",
success: function(data) {
alert("sucess!!!") ;
},
error: function(){
alert("fail!!!,请刷新再试!");
}
});
});
</script>
<body>
<h1>测试跨域访问</h1>
</body>
</html>
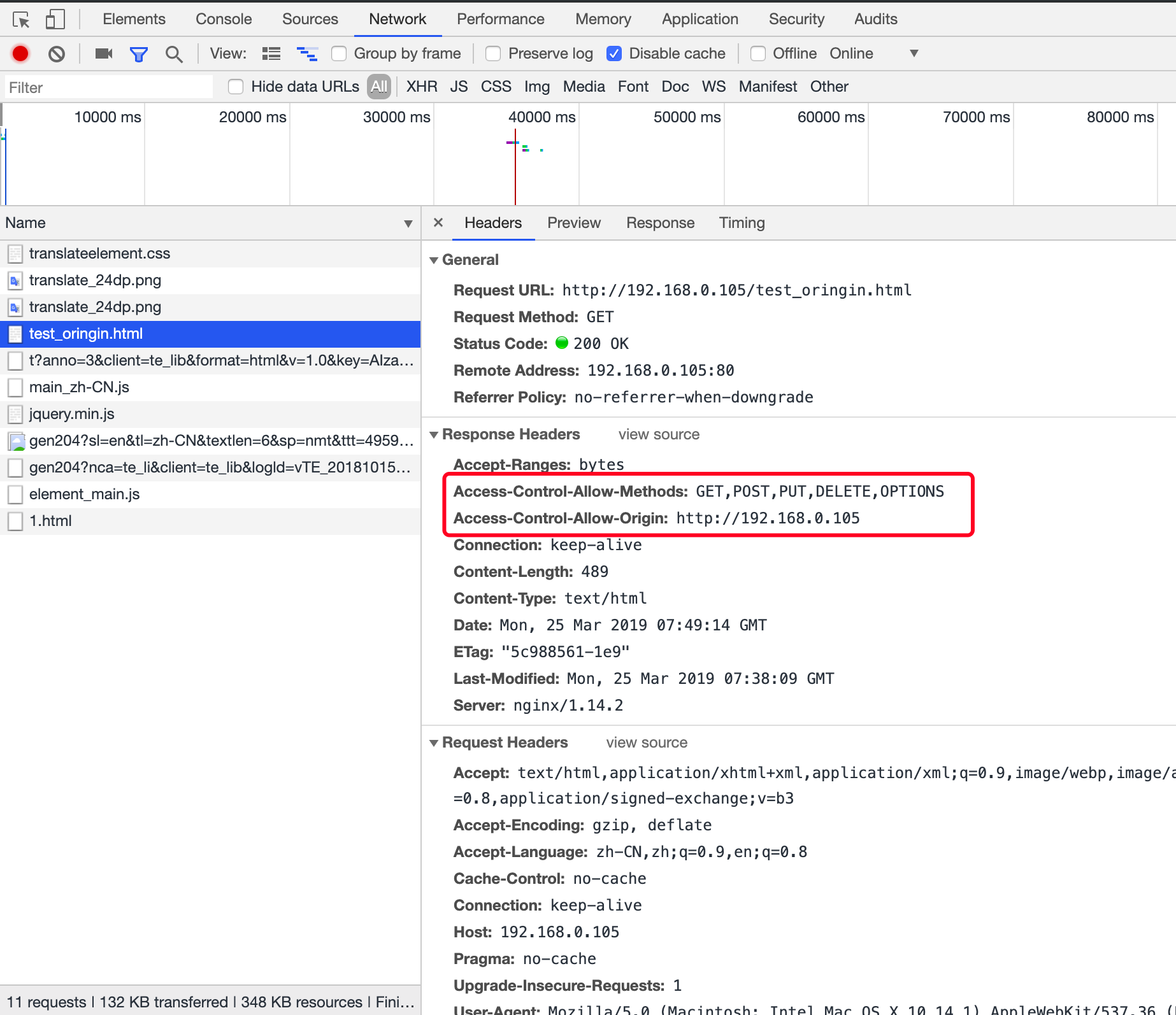
#配置方法
location ~ .*\.(html|htm)$ {
add_header Access-Control-Allow-Origin http://192.168.0.105;
add_header Access-Control-Allow-Methods GET,POST,PUT,DELETE,OPTIONS;
root /opt/app/code;
}- 访问效果
5.7防盗链设置
目的:防止资源被盗用.
防盗链设置思路:区别那些请求是非正常用户的请求.
5.7.1http_referer设置
ngx_http_referer_module模块官方文档:http://nginx.org/en/docs/http/ngx_http_referer_module.html
#设置规则
Syntax: valid_referers none | blocked | server_names | string ...;
Default: —
Context: server, location
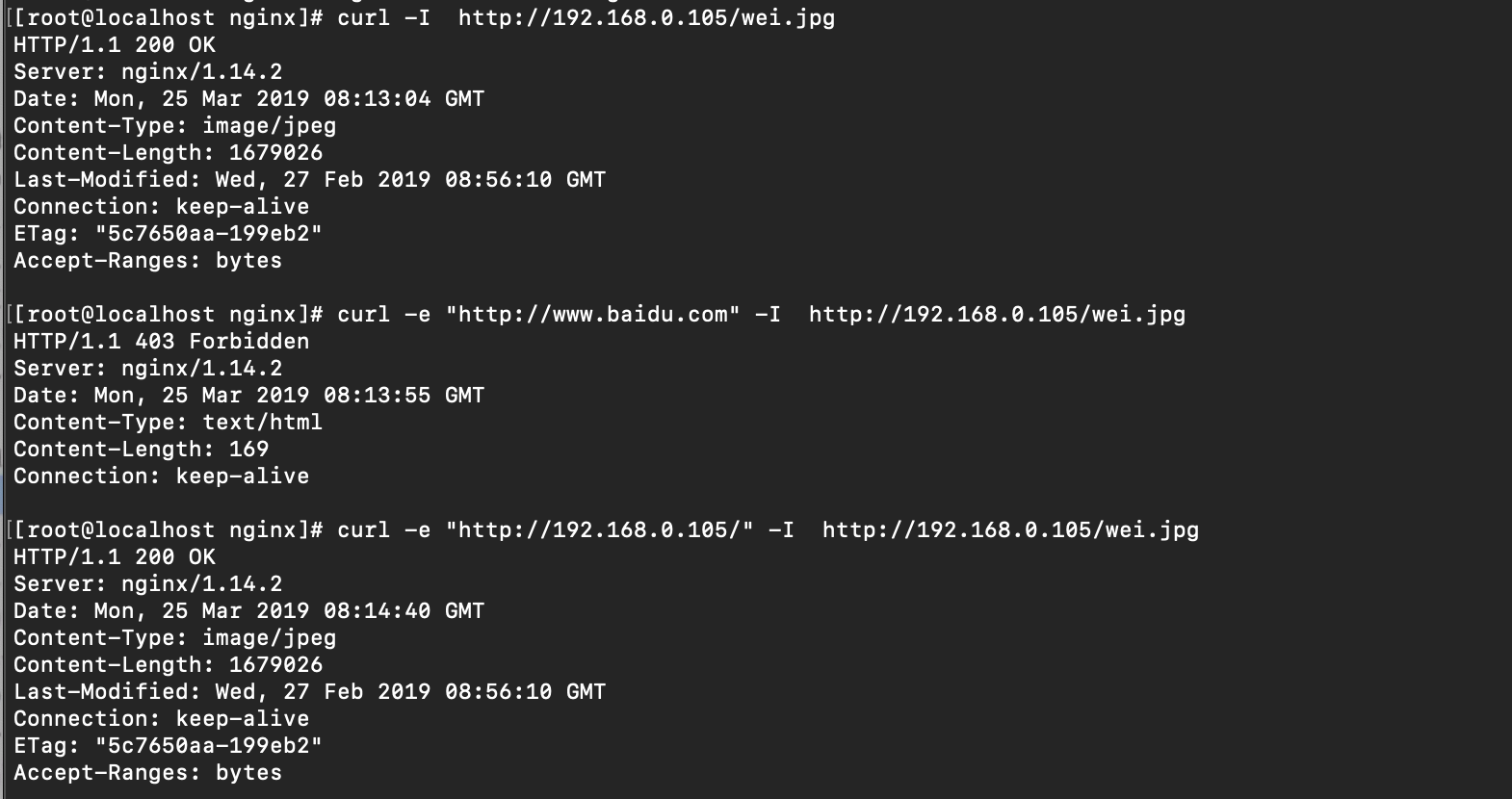
#配置方法
location ~ .*\.(jpg|gif|png)$ {
gzip on;
gzip_http_version 1.1;
gzip_comp_level 2;
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
valid_referers none blocked 192.168.0.105;
if ($invalid_referer) { #如果$invalid_referer非0 则返回403
return 403;
}
root /opt/app/code/images;
}
- 测试结果
referer防盗功能有限,版权属于:龙之介大人
本文链接:https://i7dom.cn/238/2020/17/nginx-static-doc4.html
本站所有原创文章采用知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议进行许可。 您可以自由的转载和修改,但请务必注明文章来源和作者署名并说明文章非原创且不可用于商业目的。